Have you ever thought about how the loading speed of your site could impact number of traffic to your website? It is one of the most important things to keep a right balance between the Page speed insight score and user experience. There are many ways to actually optimize the speed.

Image source: Kinsta
The speed of the website is one of the crucial factors and if it is not optimized, there will be higher bounce rates. However, there needs to be a lot of elements to take up while increasing the page speed insights by you for better user experience.
Here are steps to ensure that the page is loaded at a greater speed to reduce the bounce rate and give the readers what they want. It helps in increasing search engine ranking.
Check the Existing speed
The first step that you need to follow is to check the speed of the page loading currently and work on its improvement. You can do this by opening the Page Speed Insights tool in Google Analytics to find the score also can check this at tools.pingdom.com and www.gtmarix.com
There are some optimizations that are available to make the page speed insights score 100/100. By optimization and correcting the things required, you can increase and optimize the speed site.
Optimize the size of the image (using www.tinypng.com)
The first thing that you can do to increase the speed is by optimizing the size of the image. Compress the images and the speed of loading will definitely increase. The large images are definitely one of the major causes for lower speed and have a huge impact on traffic.
The quick fix is by compression the size of the images using compression tools. There are Plugins available if you run your website using WordPress. You can compress the images and resize them which can be again re-uploaded. You can use Photoshop for compression the image size.
 Image source: Cuteknowledge
Image source: Cuteknowledge
Optimize Render blocking JavaScript and CSS
Javascript and CSS are integral elements for any website and needed for its coding and design. However there are some codes which are not necessary and still incorporated which increases the loading time. This can be optimized by render blocking.
There are plugins available which helps in reducing the time that is required for optimizing the Java script and CSS. This helps in increasing the speed of loading and the error can be fixed enabling more traffic to be driven to site.
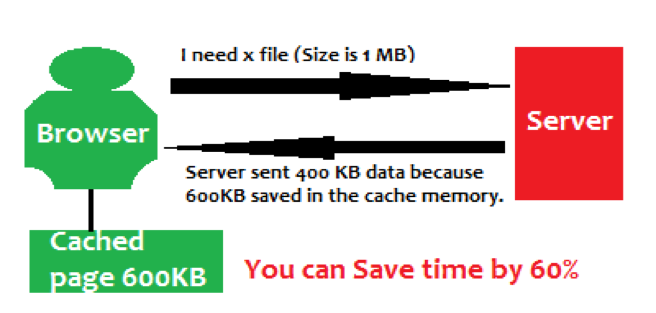
Browser caching use
This is another thing that can be fixed and makes a huge impact. When it comes to loading a website, number of page elements need to be loaded with HTML, coding and other tools. By using browser caching, the site remembers previously loaded data and helps in quick reloading
When a visitor opens a new page on the site, it does not need to be reloaded again and again. This creates a huge impact as it speeds up the rate of page speed insight. This can be implemented with use of plugin for easy processing.
Minifying HTML
This is the step where you need to minimize the space that the HTML coding requires and is one of the perfect ways to score a high speed of page loading. This is a process where unwanted or duplicated files are removed without any impact on the browser that processes the HTML.
There are lot of things that is involved liked formatting, fixing the wrong code, removing the unwanted or unused code, reducing the code length etc. There are many plugins available for WordPress users which makes the work even more easy and convenient for increasing page speed.
If you still need help for better optimisation of your website speed you can comment below or can get in touch with us for help. We will be happy to guide you about it in brief.